coda,未来可期
最近无意中又发现了一款奇特的笔记软件,coda,感兴趣的可以先去官网看一下网站的介绍。前一阶段的登录方式仅提供google账户登录,后来有写信跟coda吐槽过,终于在前天得到了回复。
Hi,
Some time ago, you tried to sign up for Coda and then registered to be notified when you could sign up with a non-Google account. I’m happy to let you know that that day is here!
As background, we built a very deep integration for Google users, including Google Drive, and it took a bit of time to deliver a good experience for non-Google users.
To get started, visit coda.io/signup. You should now see an option to sign-up with your email address. Simply provide the email address you’d like to use, follow the steps to input necessary information and set your password, and then get started making with Coda!
所以,要想用起来,不用非得考虑科学的方式才行了。能注册的可以用上面的链接,你有10美元,我也有10美元,笑眯眯!
主要功能
coda的功能看起来有点让人眼花缭乱,使用方式跟Notion有点类似,而且据说是要去挑战Office的存在。而且支持Markdown! 大概的先分个类的话,功能主要涵盖这几个内容:
- 表格
- 卡片
- 日历
- 图表
- wiki
其中最为强大的就是表格功能,比notion强大,跟excel没比过,估计暂时比不过,毕竟侧重点不同。但是coda丰富的模板对人是非常友好的,同样,你也可以制作自己的模版放在上面供大家使用,看看下面这些模板类型,其中就包括Coda最开始上线时,CEO的Shishir’s To-Do List Template,对的,就是最右下角的那只青蛙。

模板的有效利用能大大的提高工作效率,但前提是得先熟悉这些模板的内容,才能在对应的工作中,选择最合适的模版。其中模板分这么几类:
模板的分类稍显随意,而且不同类别间都有重叠和交叉,关键还是选择,毕竟方向比努力重要嘛!
简单操作步骤
下面就简要的看看Coda是如何操作的,先有个直观的感觉(以下都是基于网页版的操作)。

首先是新建一个Doc,可以New Doc,也可以从模板里选择一个copy。方便起见,我选择了一个模板。

对,就是这个,名字起的好,就是得要这种不明觉厉的感觉,让人不由自主的要打开看看。咱们用这些不就是作为生产力工具的吗,高效才是最终追求。

Copy Doc后,就会在自己的面板生成一个一模一样的文件,后面就是去修改内容,形成自己的东西。Des很厚道,在文档中提供了一个说明。在左侧有目录树,点击进去后,可以进行各种修改。这个模板提供了一个基于google账户的管理:
- Gmail的邮件管理,也就是关联邮箱后,以后的邮件都可以在Coda里进行操作;
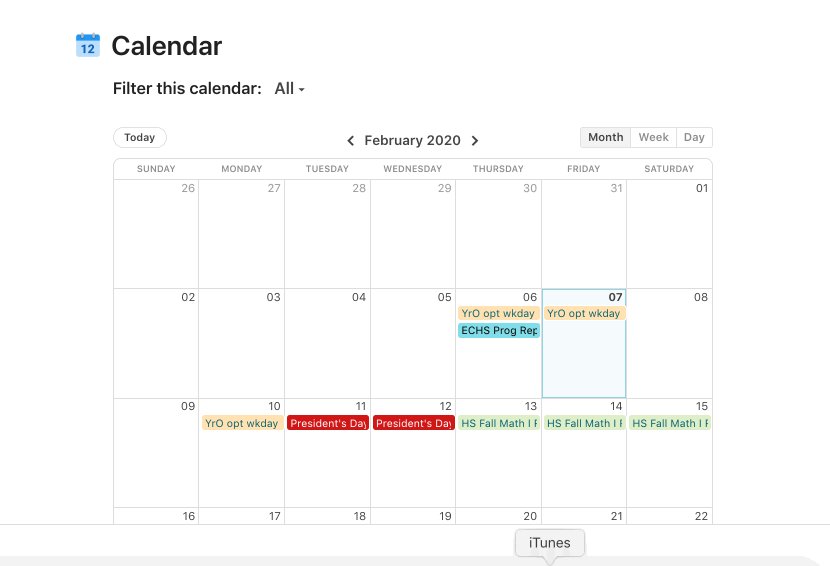
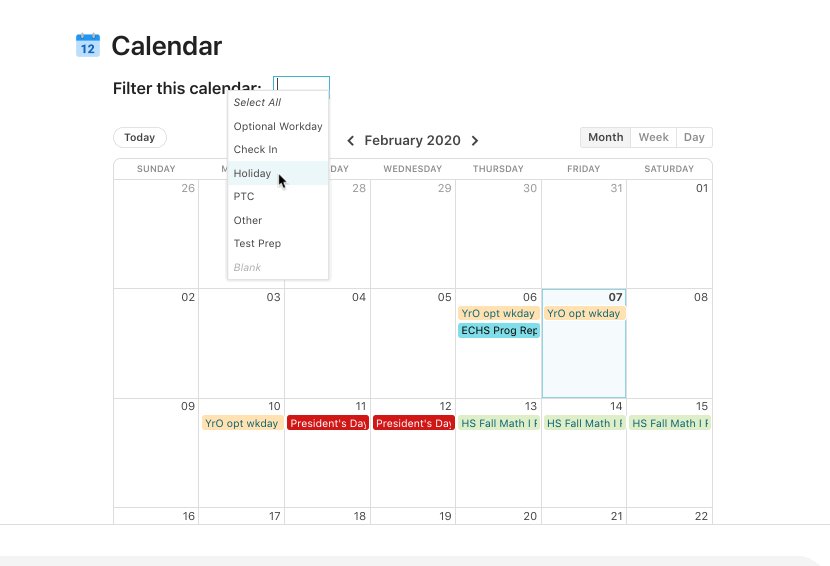
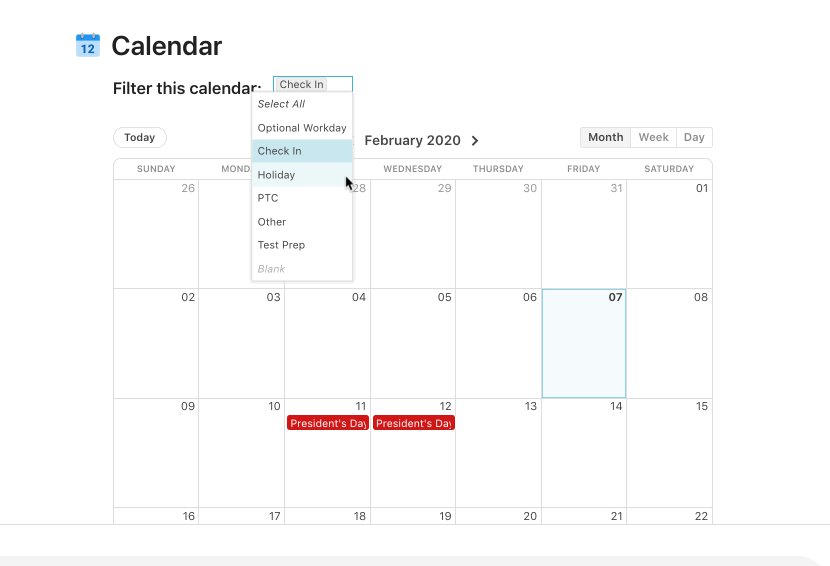
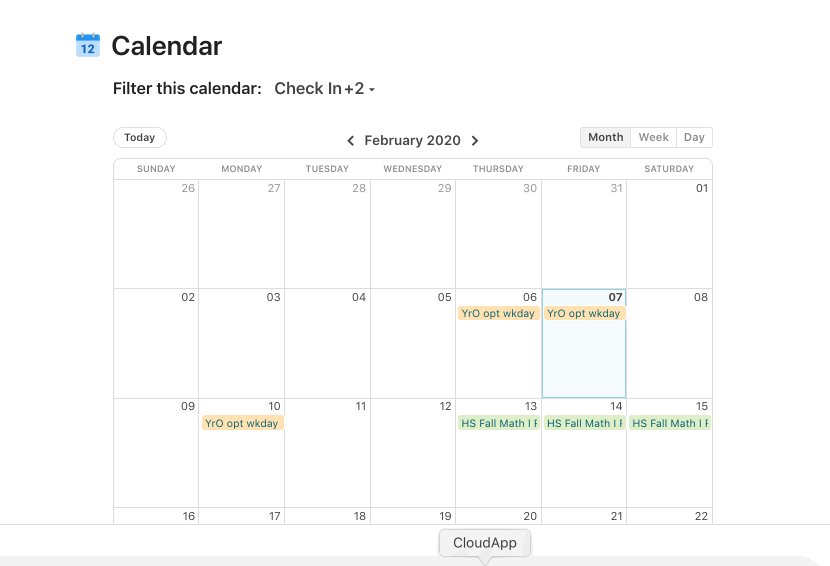
- 同步google日历的管理。
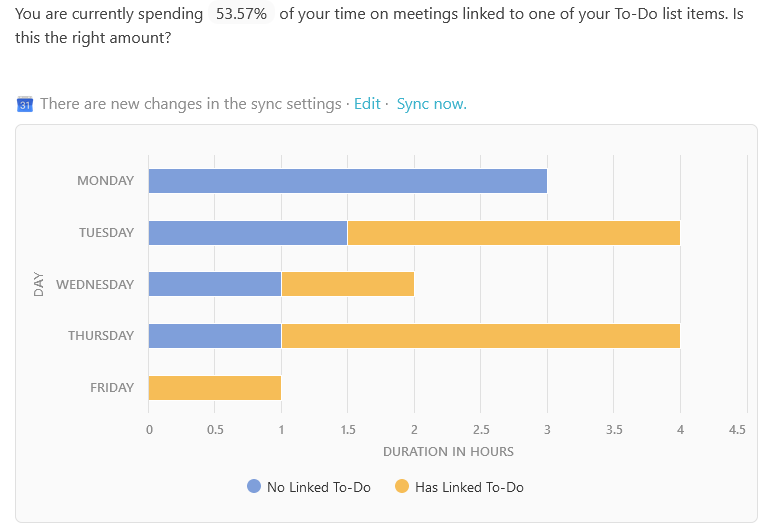
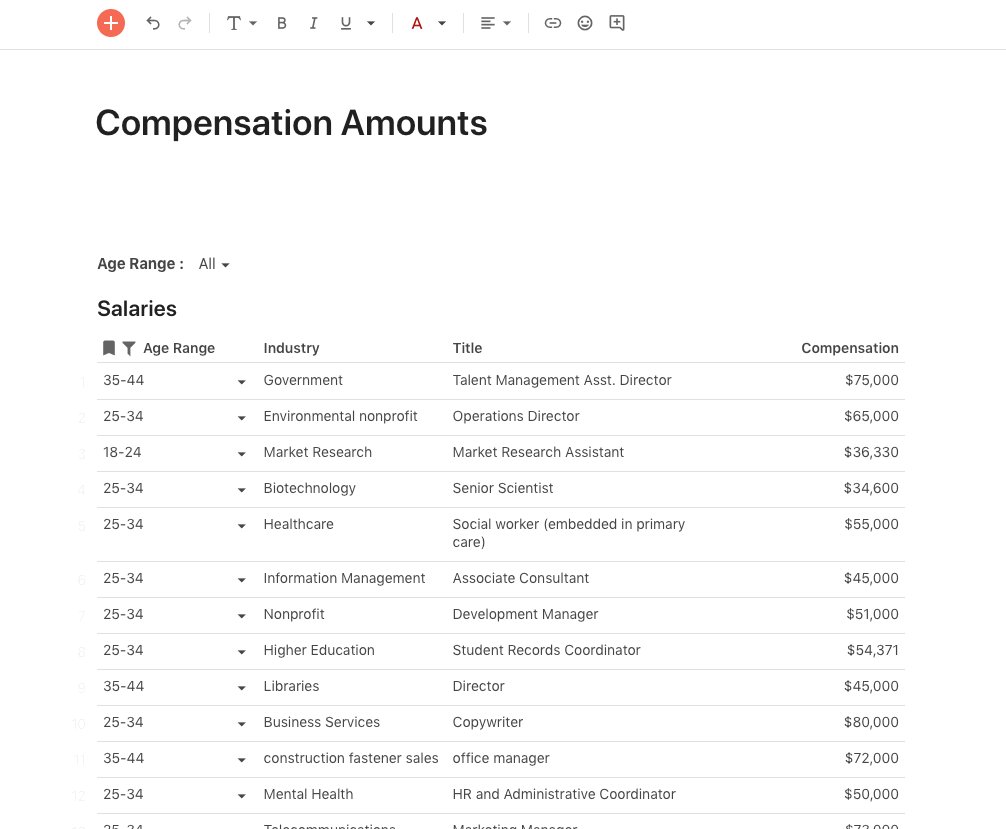
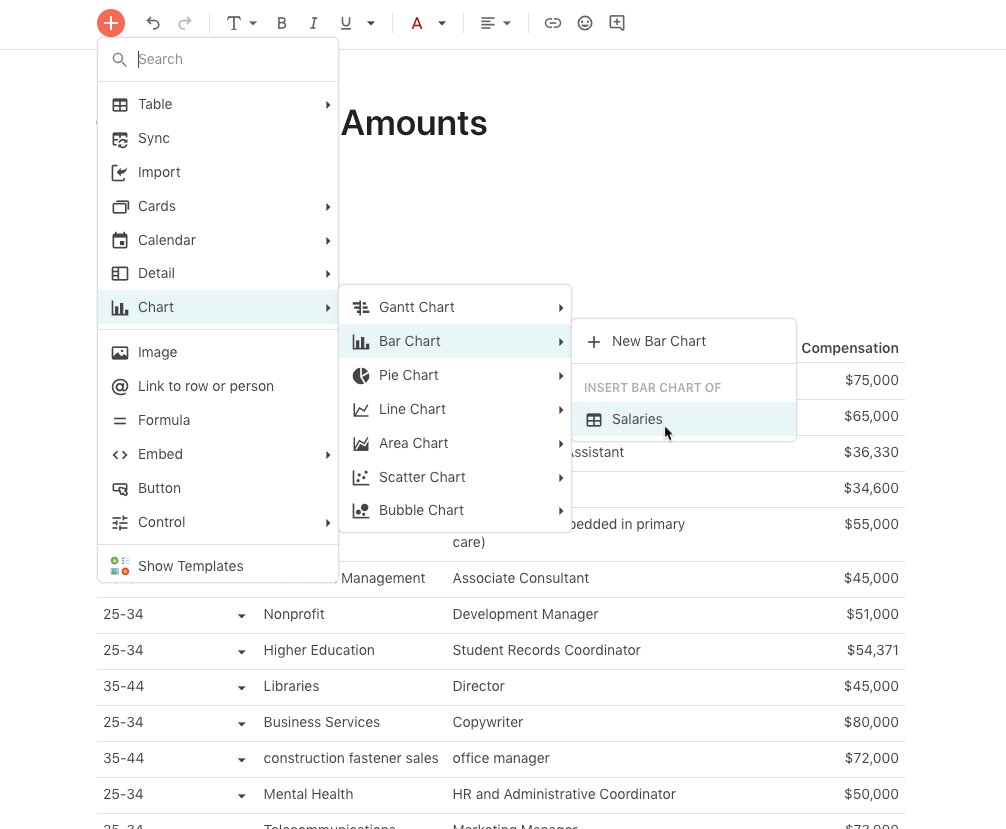
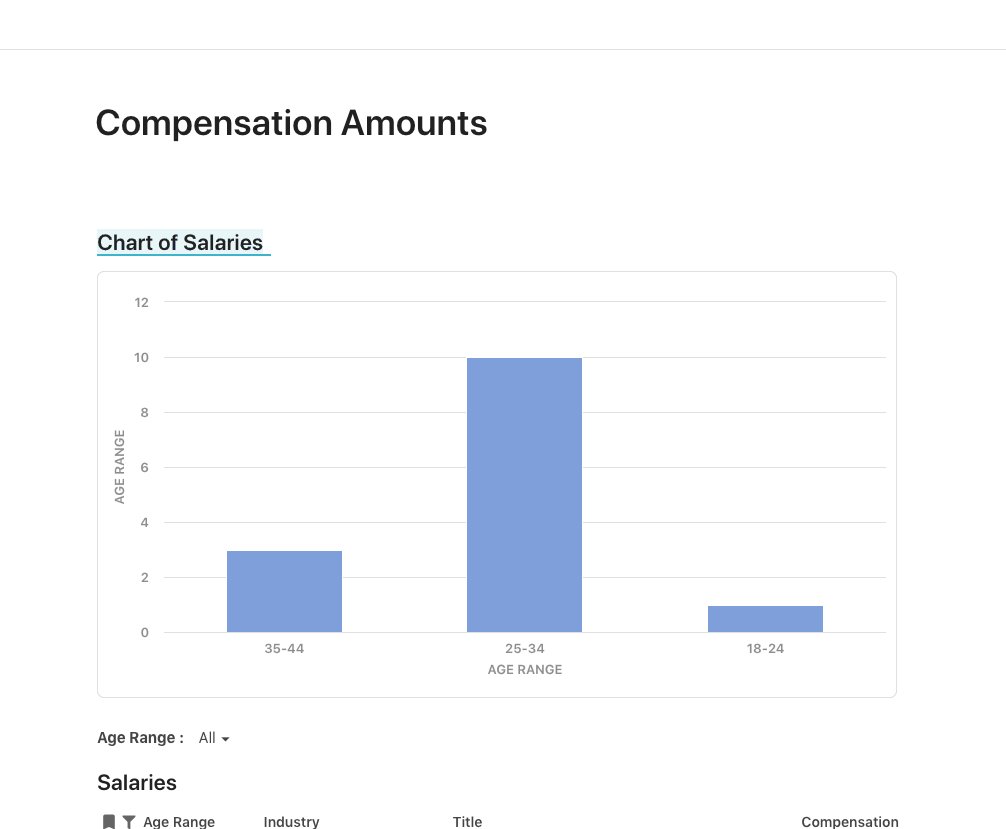
最后,还可以生成统计图表,图表类型其实有很多,在文档里可以自定义。打造字自己的仪表盘并不是一件很难的事情。

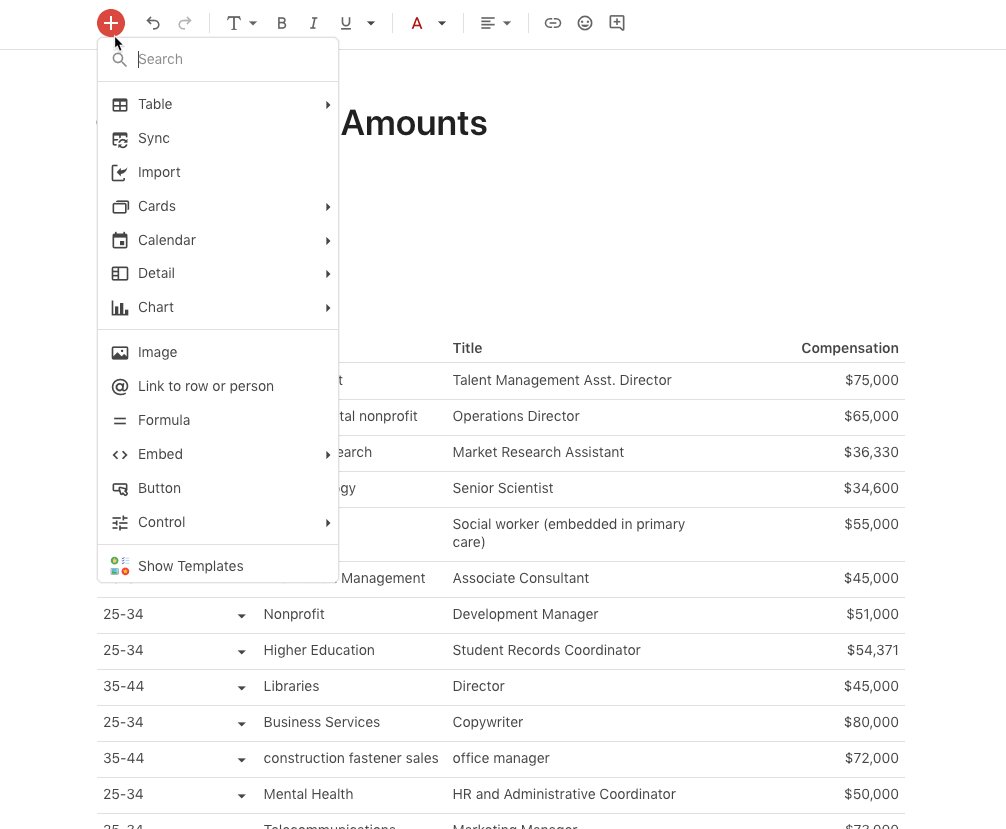
如果不使用模版,New Doc后,可以点击新建,会有两个选项,非常方便进行内容管理。 几个小步骤 :

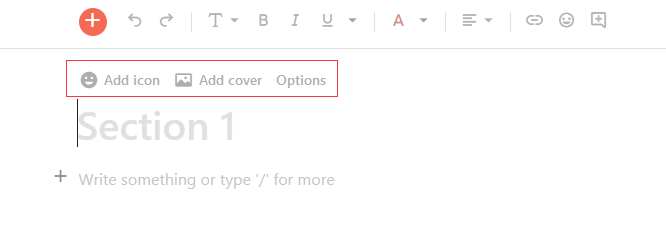
section可以作为一个编辑区,类似某个章节的意思,Folder作为文件夹方便归类,这在知识管理中是非常实用的。 选择新建section后,web在线的文档编辑一般分为三列,最左侧应该是文档管理,中间是编辑,右侧是一些选项和设置。

针对section,可以通过点击Add icon和Add cover来增加图标和封面。如果不选择,则会根据你输入的标题的首字母自动为你生成一个图标。

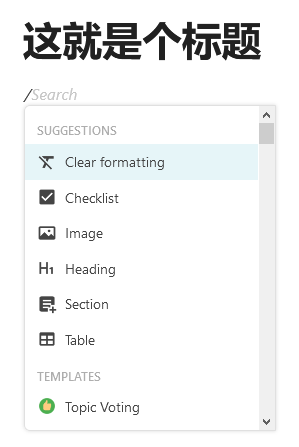
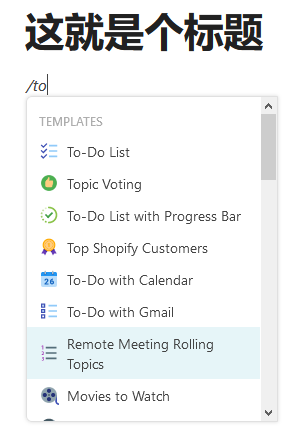
编辑正文开始,一个比较简单的方式,就是先输入一个“/”,这样会自动出现一个可选列表,从它的下拉块的大小来看,品种还是非常丰富的,直接输入倾向的类型名称,可以直接跳出选择内容,能满足大部分人的基本办公需求。比如,我想做个todo,输入to后,就可以直接选择了。

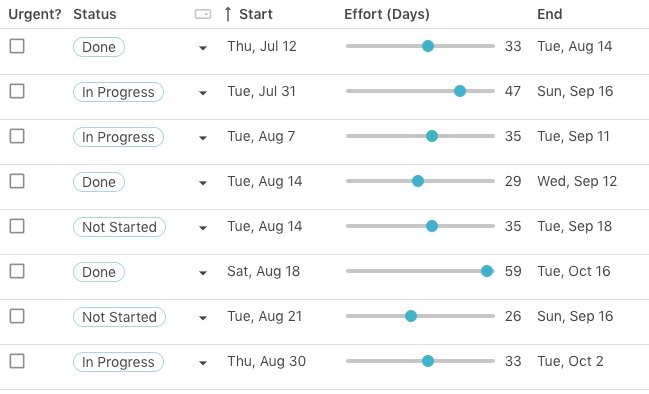
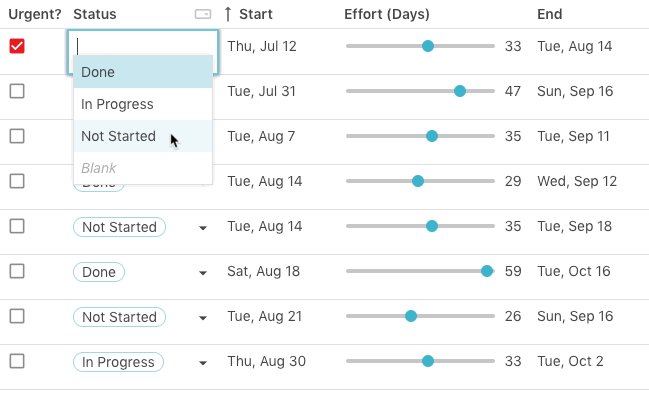
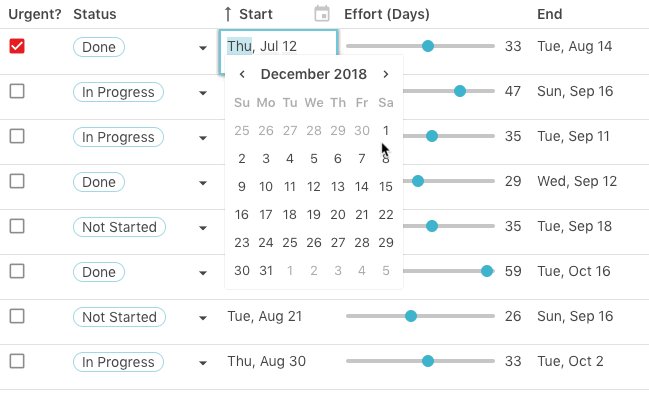
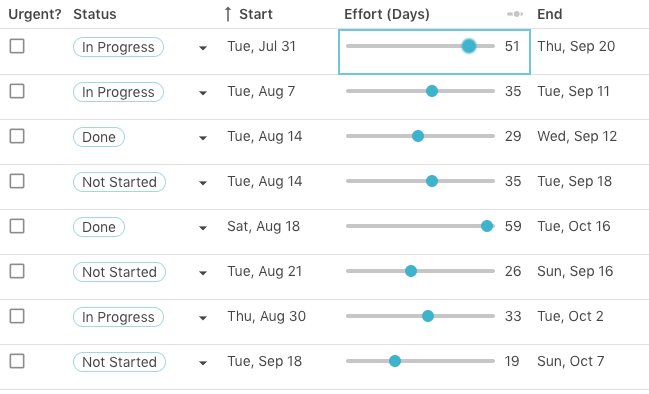
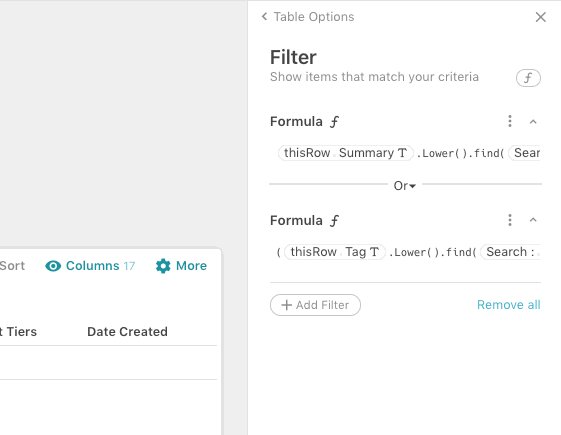
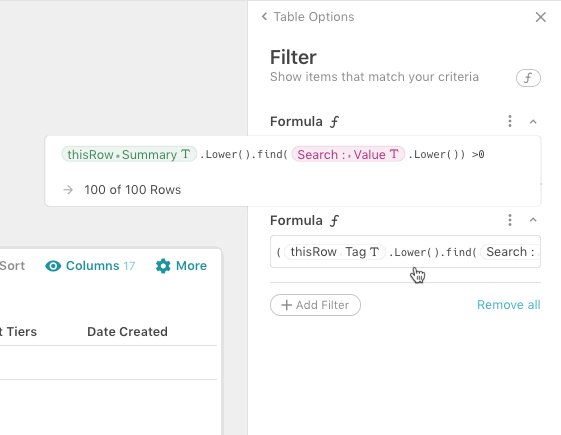
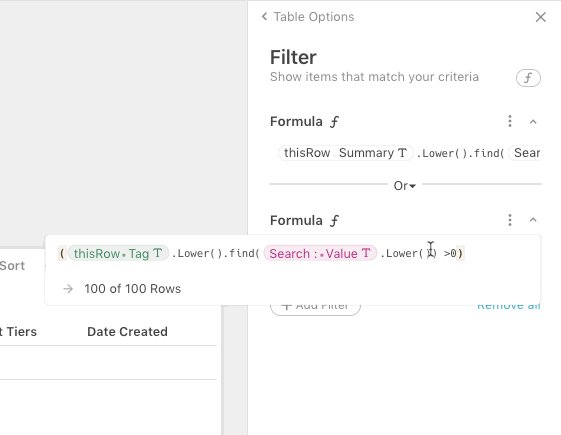
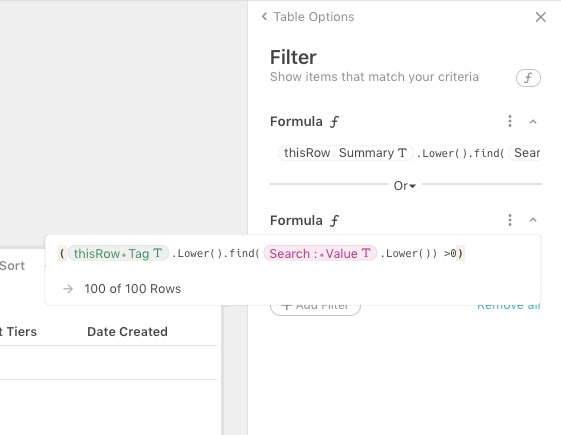
关于Tables
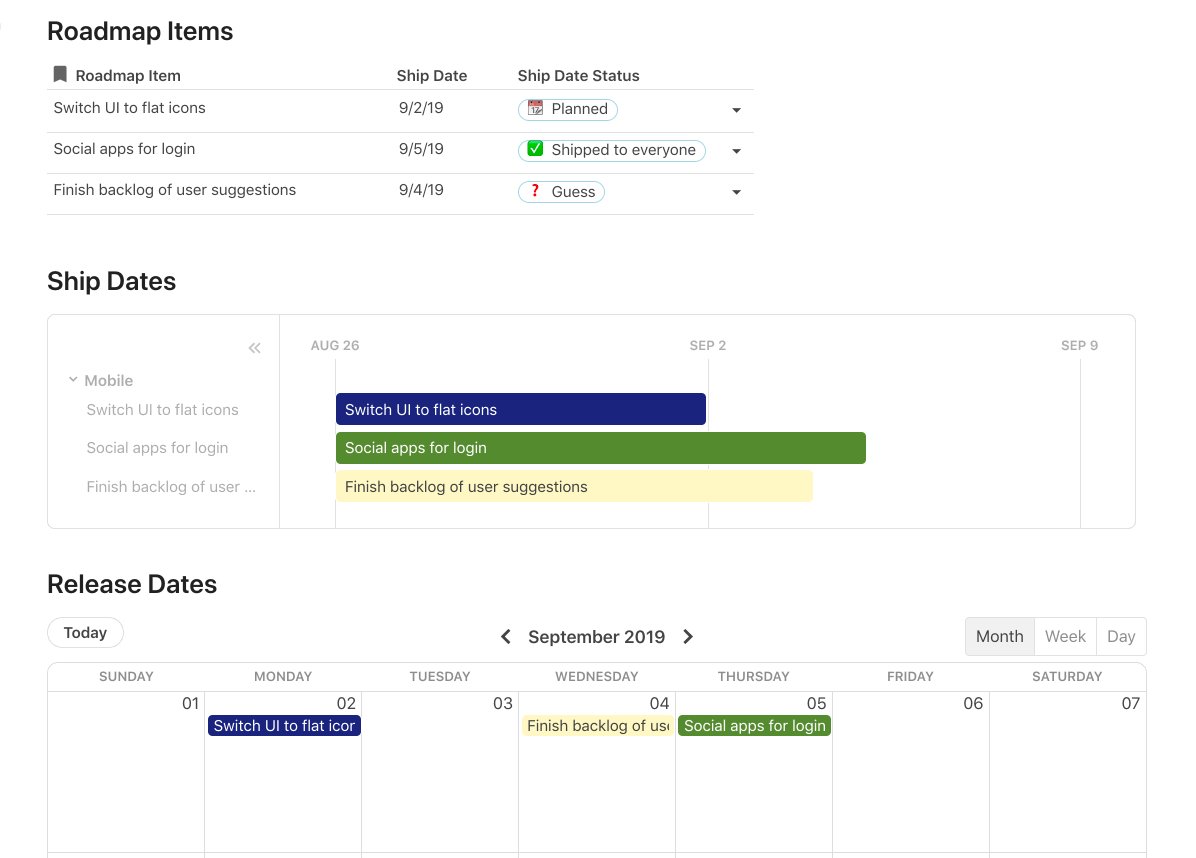
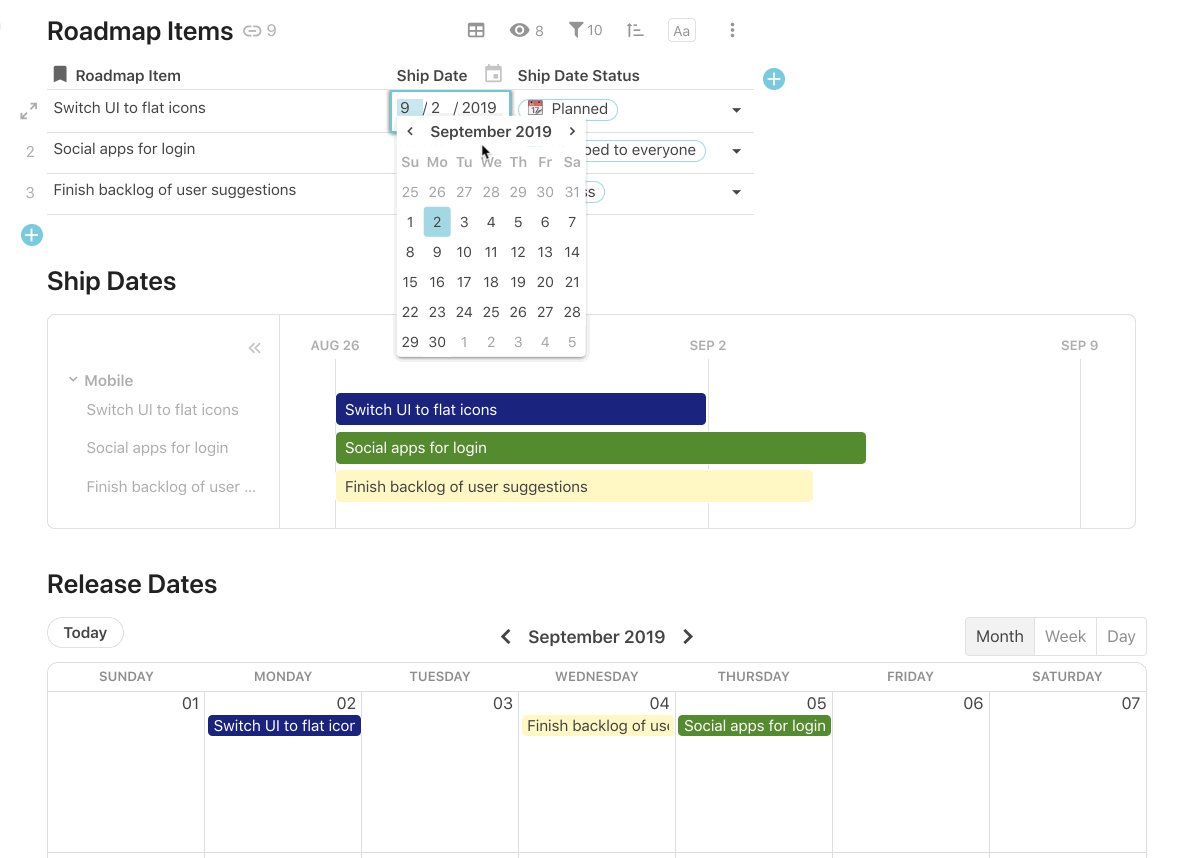
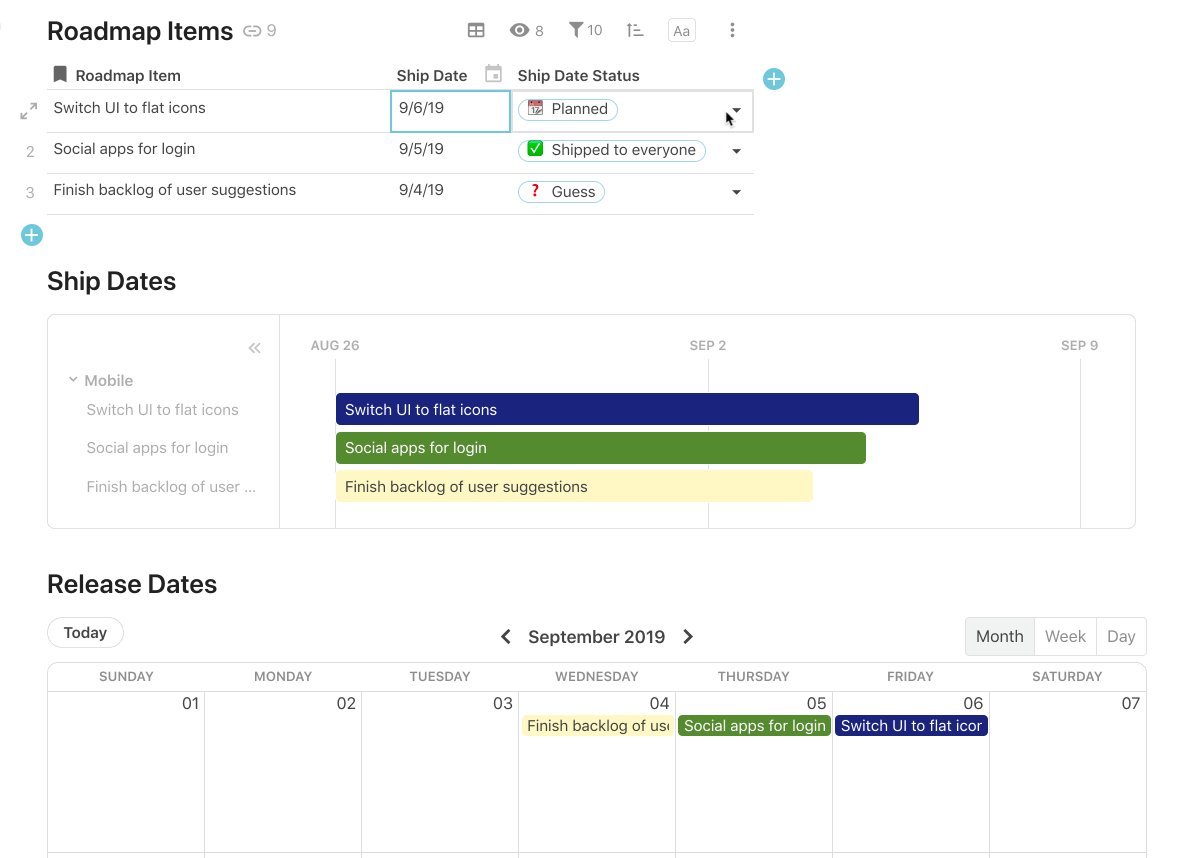
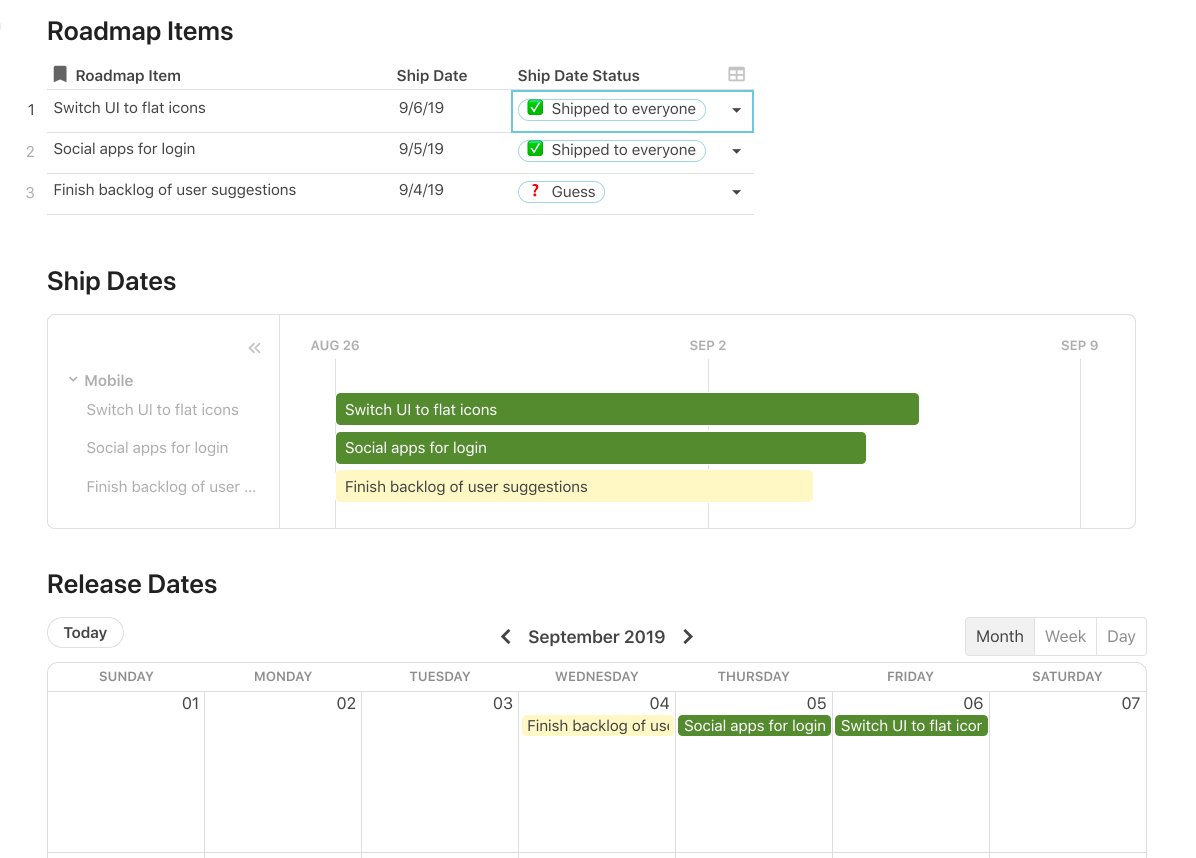
Coda提供了非常强大的 database 和自动化功能,图表功能提供了非常友好的制作和展示方式,最近在移动端的表现也得到了优化。利用Tables可以进行实现很多工作和有意思的事情!
日历

Todo

项目管理

可视化

功能强大的公式编辑

个人博客
Hello, world.

Coda的发布功能,让其具备了个人博客的特点,目前可以自定义域名后缀,先到先得,好名字也是稀缺资源!
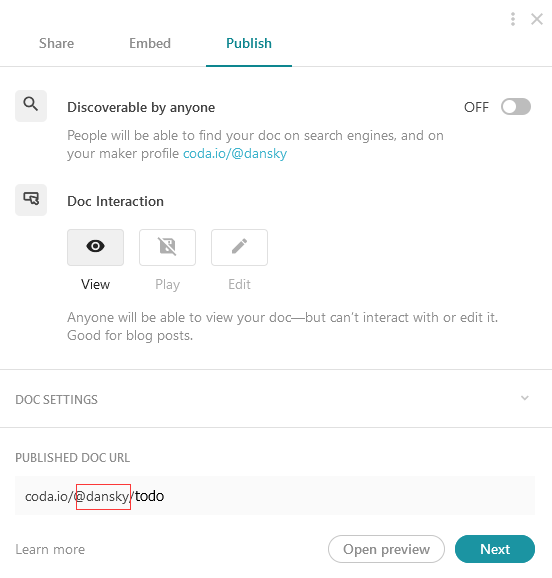
点击右上角的红色share按钮后,选择最右侧标签页的「Publish」,在 Coda 的提示下设置 Maker Profile 的 URL 链接,就完成啦。只是需要注意:

红色处的名字只有一次设置的机会,要珍惜!
制作属于自己的伪APP
Coda文档是可以固定到手机桌面上的,其本身并不支持将文档添加至桌面,而是使用手机 Chrome 浏览器打开网页版 Coda,然后利用 Chrome 的「添加至主屏幕」功能将当前 Coda 文档添加至桌面。 iPhone手机则可以使用 Safari 浏览器直接将文档添加到主屏幕。这样就可以像是一个APP一样操作自己经常使用的功能了。
最后,Coda的团队协作功能也在2.0之后的版本得到了很大程度的提升,鉴于本人更擅长单打独斗,这部分就不做介绍了。
最后的最后,如果感兴趣,可以登录尝试一下,点击下面的图标,你有10美元,我也有10美元,笑眯眯的!
